ワードプレスを使っているとブロックエディタ(Gutenberg)の編集用ツールバーが邪魔な時があります。段落や行を選択したいのに被ってきたりします。
そんな時にあっさりと固定させたり消してしまう方法があるんです。
結論から申し上げますとメニューから簡単に上部に固定させたり、Escボタンでいったん消したりできます。
はじめに

この記事のテーマはこれです↑ 正式名称を知らなかったんですが🙇、確認した所ブロックツールバーです。今回はツールバーで説明していきます。
ちなみに私はテーマSwellを使っているので上記の様なメニューになってますが、テーマによってそれぞれ違いがあると思います。
これから説明する画像もテーマSwellを使用していて、専用のアイコンなどが表示されていますのでご了承下さい。
ツールバーを上部に固定する方法

上の画像の様に文字が被って編集しづらい時にツールバーを上部に固定します。

1.赤丸の場所の3つの点のオプションをクリックしてメニューを出して下さい。
2.トップツールバーを選択して下さい。

ツールバーが上部に固定されスッキリしたのが確認できます。
凄く簡単でしたね。ただやはりツールバーが遠くなるので常に設定すると、使い勝手がいいかといわれると微妙ですが、邪魔になりそうな細かい編集をするとき時に設定すると使いやすいです。
一時的にツールバーを消す方法
Escキーを利用してツールバーを消す
もう一つの方法がEscキーを押す方法です。
Escを押すと下の画像の様に、現在選択中のブロックの種類を確認でき、ドラッグで移動できるモードになります。

色は説明のために付けてあります。
緑の部分は現在選択中のブロックの種類をアイコンで表しています。(このアイコンは段落です。)
赤い6個の点の部分はマウスでつかんでドラッグすると選択中のブロックを移動できます。
青の段落と書いてある部分は、現在選択しているブロック名です。ここをクリックするか選択中のブロックをクリックするかEnterキーを押すと元のツールバーに戻ります。
このモード中にもう一度Escキーを押すと完全にツールバーが消えるので邪魔な時に使うと文字や画像などをしっかりと確認出来ます。
元に戻したい場合
上記のようにEscキーを2度押してツールバーを消した後、戻り方がわかりづらいです。
消えたツールバーを元に戻すときはEnterキーでもEscキーでも戻れないので、どこでもいいのでブロックを選択し、選択されたブロックをもう一度クリックするか、新しいブロックを追加すると元に戻ります。

消している最中はブロック追加場所を探しづらいのと、文字を入力する事が出来ないのが難点ですが、ツールバーが消えて誤操作しづらいので、結構便利に使えます。
しかし画像などをクリックしたり、クリックする場所がずれたりすると何故かページトップへ行ってしまう場合があるのでやや使いづらい面もあります。
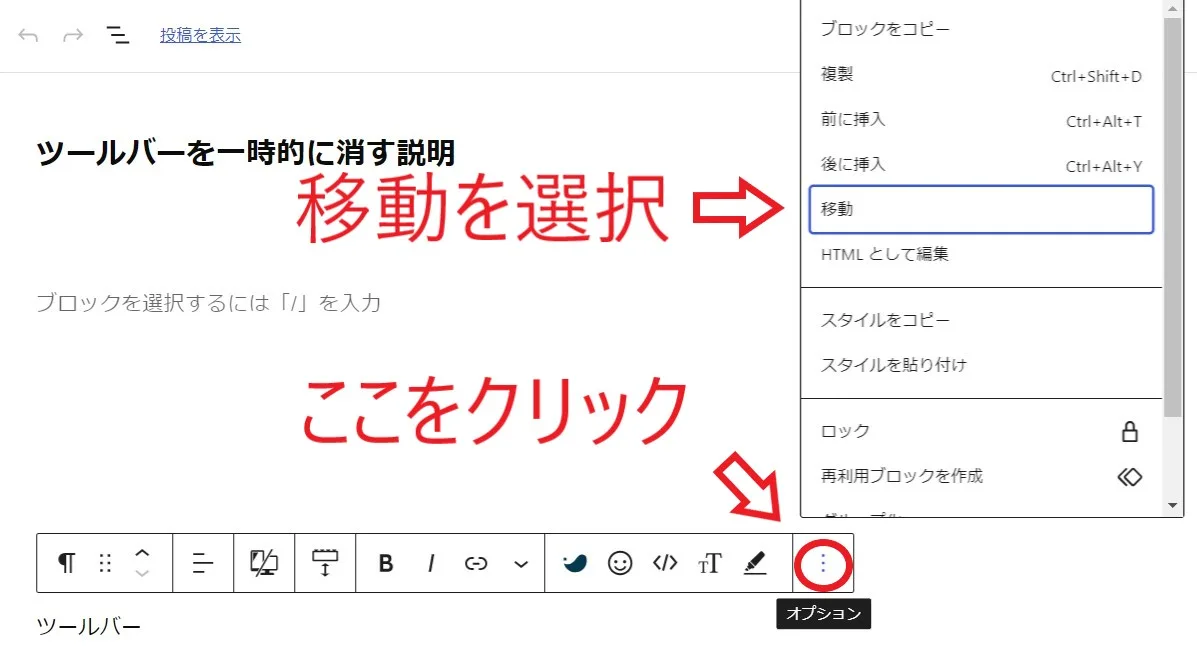
ツールバーから移動を使用してツールバーを消す

ブロックを選択し、ツールバーのオプションから移動を選択してもツールバーが消えて、ブロックを移動できるモードになります。
移動する以外何もできませんが、編集画面をチェックすることが出来ます。
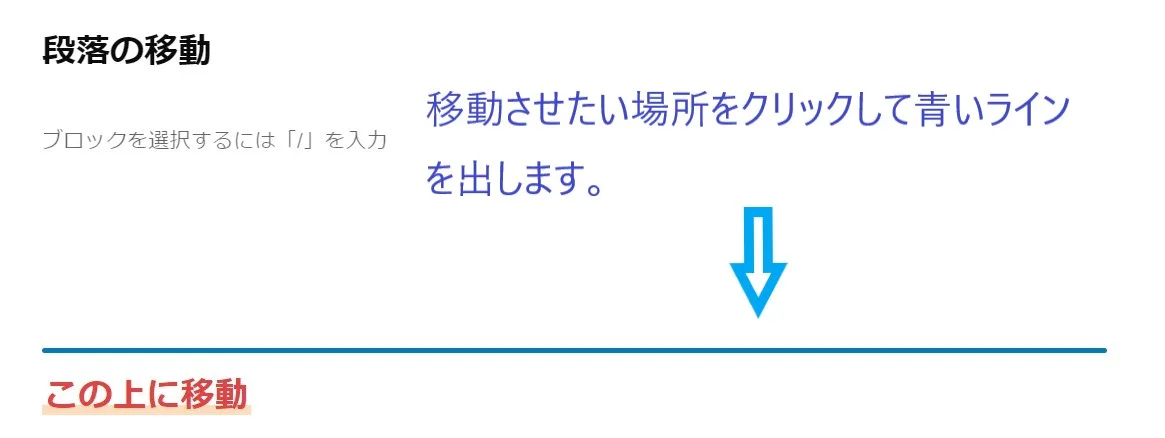
実際に移動してみる
ツールバーの左側にあるドラッグや矢印を利用した移動の方が使い勝手が良い為、あまり利用しないかも知れませんが、やや分かりづらい移動方法を説明します。
上の項目の説明と画像を参考に移動させたいブロックを選択後、ツールバーから移動を選択して下さい

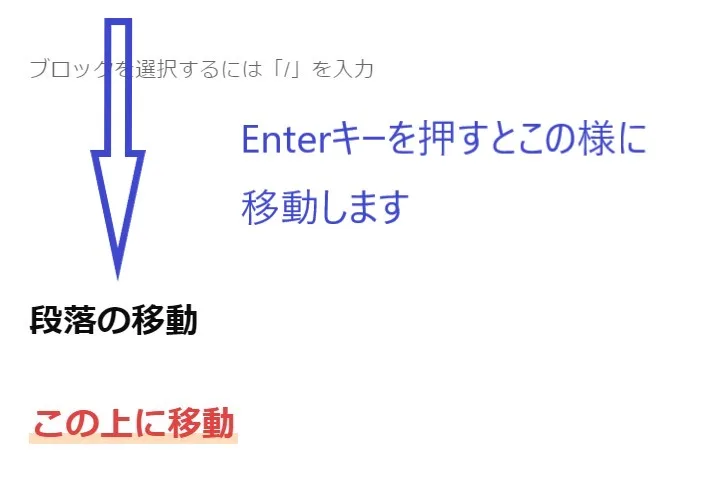
実際に移動させるときは移動させたい所をクリックして青い線を移動させてキーボードのEnterキーを押して下さい。

するっとスクロールと共に移動します。
移動するモードを止めたい時はどこでもいいのでブロックを選択してもう一度クリックすると元に戻ります。
画面を切り替えたりした後など、たまに効かない時があったりして使いづらいイメージがありますが、慣れるといいのかもしれません。
あとは長いページで移動させたい時などは使いやすいかもしれません。
ツールバーが邪魔な時の設定まとめ
1.右上メニューからトップツールバーを選択して上部に固定する
2.Escキーを2回押してブロックを選択をするモードにする
3.ツールバーから移動を選んで移動モードにする
おまけ ツールバーをテキストに変える方法
実際はツールバーだけではなく全てのアイコンがテキストになって、かさばるのであまり使わないと思いますが、アイコンの内容を確認をしたい時やちょっとお試しでもやって見て下さい。

1.オプションを選択
2.設定を選択
3.ボタンテキストラベルの表示を選択

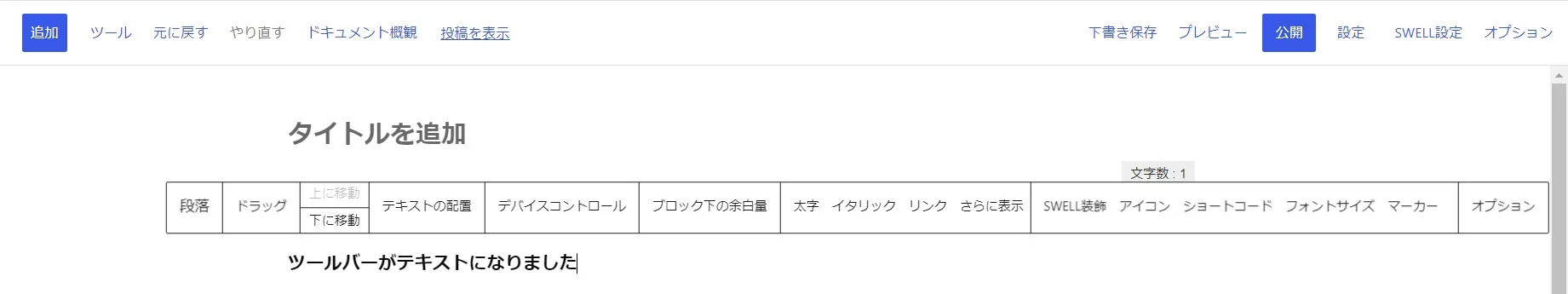
この様にツールバーがテキストになりました。ちょっとうるさい感じがしますが、何のアイコンかわからない時にチェックして見るといいかもしれません。
上部のメニューなんかもアイコンがテキストになっています。試して見て下さい。